FCP(First Contentful Paint,首次内容绘制)是网页性能指标之一,用来衡量页面的加载性能。它表示浏览器开始绘制页面上第一个有意义的内容(即文本、图像、SVG 等)的时刻,通常是在用户开始看到可视内容时的第一个视觉反馈。与 FMP(First Meaningful Paint)不同,FCP 更注重页面上第一个有内容的呈现,而不关注其对用户的意义。
FCP 的定义
FCP 是指从用户开始请求页面(即导航开始)到页面上第一个内容元素(例如文本、图像或 SVG 元素)被绘制到屏幕上所需的时间。它衡量的是页面响应速度,尤其是在用户等待页面呈现时,浏览器为其展示第一部分内容的时间。
有意义的内容包括:
-
页面中的文本
-
图片
-
SVG 元素
-
Canvas 内容等

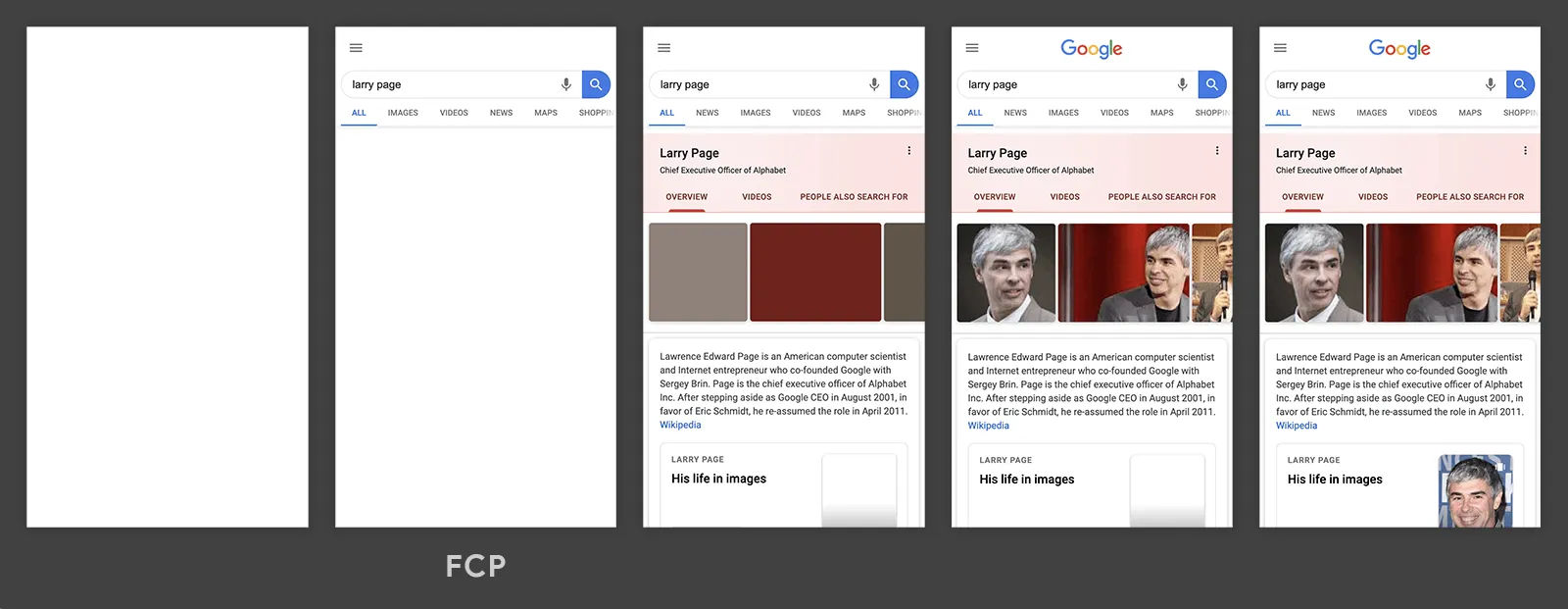
在上图中所示的加载时间轴中,FCP 发生在第二帧,因为这是第一个文本和图片元素渲染到屏幕上的时间。
您会发现,虽然部分内容已呈现,但并非所有内容都已呈现。这是一个重要的区别,需要在 First Contentful Paint 和 Largest Contentful Paint (LCP) 之间加以区分,后者旨在衡量网页的主要内容何时加载完毕。
为了提供良好的用户体验,网站应尽量将首次有意义的绘制时间控制在 1.8 秒或更短的时间。为确保大多数用户都能达到此目标值,一个合适的衡量阈值是网页加载时间的第 75 个百分位数,并按移动设备和桌面设备进行细分。

衡量 FCP 的方案
衡量 FCP 的方案有多种不同的方式,接下来我们将一一介绍。
PageSpeed Insights
PageSpeed Insights (简称 PSI)是由 Google 提供的一个免费的在线工具,用于分析网页的加载性能并提供优化建议。它主要通过评估页面的加载速度和响应能力,帮助开发者和站点所有者提升网页的用户体验。PageSpeed Insights 通过多项性能指标和数据,帮助用户理解页面的加载过程,并提供改进建议以优化网页的性能。

打开该工具的网站,输入我们要检测的网站即可。
在 JavaScript 中衡量 FCP
如需在 JavaScript 中衡量 FCP,您可以使用 Paint Timing API。以下示例展示了如何创建一个 PerformanceObserver,用于监听名称为 first-contentful-paint 的 paint 条目并将其记录到控制台。
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({ type: 'paint', buffered: true });警告:此代码展示了如何将
first-contentful-paint条目记录到控制台,但在 JavaScript 中衡量 FCP 要复杂得多。请继续阅读以了解详情。
在前面的代码段中,记录的 first-contentful-paint 条目会告知您绘制出第一个有内容的元素的时间。不过,在某些情况下,此条目不适用于衡量 FCP。
以下部分列出了 API 报告的内容与指标计算方式之间的差异。
指标与 API 之间的差异
-
API 会为在后台标签页中加载的网页分派 first-contentful-paint 条目,但在计算 FCP 时应忽略这些网页(仅当网页在整个时间都处于前台时,才应考虑首次绘制时间)。
-
当网页从返回/前进缓存恢复时,API 不会报告 first-contentful-paint 条目,但在这些情况下,应衡量 FCP,因为用户会将其视为不同的网页访问。
-
该 API 可能不会报告来自跨源 iframe 的绘制时间,但为了正确衡量 FCP,您应考虑所有帧。子帧可以使用此 API 向父帧报告其绘制时间以进行汇总。
-
该 API 会从导航开始时刻测量 FCP,但对于预渲染网页,应从 activationStart 开始测量 FCP,因为这与用户体验到的 FCP 时间相对应。
开发者无需记住所有这些细微差异,只需使用 web-vitals JavaScript 库来衡量 FCP,该库会为您处理这些差异(在可能的情况下,请注意不涵盖 iframe 问题):
import { onFCP } from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);你可以参阅 onFCP() 的源代码,查看有关如何在 JavaScript 中衡量 FCP 的完整示例。
如何提高 FCP
如需了解如何提高特定网站的 FCP,您可以运行 Lighthouse 性能审核,并留意审核中建议的任何具体优化建议或诊断结果。
如需了解如何普遍提高 FCP(适用于任何网站),请参阅以下效果指南:
参考资料
总结
FCP 主要衡量用户在加载页面时,能看到第一个可见内容的时间。它与页面的加载性能密切相关,优化 FCP 可以显著改善用户的初始体验。通过减少阻塞渲染、优化字体和图片加载等手段,可以提升 FCP 指标,从而加快页面的响应速度。