浏览器指纹(Browser Fingerprinting)是一种用于在互联网上跟踪和识别用户的技术。它通过收集用户浏览器的独特配置和特征来创建一个唯一的标识符,类似于人的指纹。与传统的 Cookie 跟踪不同,浏览器指纹不需要在用户的设备上存储任何数据,这使得它难以被检测和阻止。
浏览器指纹的原理和场景
浏览器指纹的原理是收集浏览器和设备的各种信息,这些信息的组合能够在一定程度上唯一标识用户的设备。通过分析这些信息,可以生成一个独特的“指纹”,从而识别用户。常用的指纹信息包括以下几种:
-
HTTP 头信息:浏览器发送的 HTTP 请求头中包含了一些基本信息,如浏览器类型、版本、操作系统、语言设置等。
-
User-Agent:User-Agent 字符串中包含了浏览器名称、版本号、操作系统信息和设备类型。
-
屏幕分辨率和颜色深度:设备的屏幕分辨率和颜色深度可以用于区分不同设备。
-
浏览器插件和扩展:浏览器安装的插件(如 Flash、Java)和扩展列表也是一种可被用来识别用户的信息。
-
时区和语言设置:用户的时区和首选语言设置有助于缩小可能的用户范围。
-
字体列表:浏览器中可用的字体列表也可以用来创建一个唯一的指纹。
-
Canvas 指纹:通过使用 HTML5 的 Canvas 元素绘制图形并获取其像素数据来生成唯一的图像。不同的浏览器和设备在渲染图形时会有微小的差异,这些差异可以用来识别用户。
-
WebGL 指纹:使用 WebGL 渲染图像,类似于 Canvas 指纹,但利用了 GPU 渲染的特性。
-
音频指纹:利用 AudioContext 对象播放音频并分析其输出,可以生成音频指纹。
-
浏览器的行为特性:如页面滚动、鼠标移动、键盘输入的行为模式。
浏览器指纹不需要用户的明确许可或授权,能够在用户毫不知情的情况下收集信息。根据这些信息浏览器指纹的主要用途在于用户跟踪和识别。以下是一些常见的应用场景:
-
在线广告:广告公司和广告网络可以使用浏览器指纹来跟踪用户的浏览行为,收集用户的兴趣和习惯,从而投放更有针对性的广告。
-
网站分析和个性化:一些网站使用浏览器指纹来分析用户行为,并根据用户的偏好进行页面内容的个性化设置。例如,根据用户的语言设置展示相应的语言界面。
常见的浏览器指纹技术
目前,有多种浏览器指纹收集技术被广泛使用。以下是几种常见的方法:
-
Canvas 指纹:Canvas 指纹通过使用 HTML5 Canvas 元素来绘制图形,并读取图像数据生成一个哈希值。由于不同浏览器和设备在渲染图像时会有微小的差异,这些差异可以用来生成唯一的指纹。
-
WebGL 指纹:类似于 Canvas 指纹,WebGL 指纹使用 GPU 渲染来生成图形数据。由于 GPU 渲染的差异性较大,WebGL 指纹比 Canvas 指纹更为精确。
-
AudioContext 指纹:利用 Web Audio API,创建一个音频信号并分析其输出,生成一个唯一的音频指纹。
-
浏览器插件检测:检测浏览器安装的插件和扩展列表,并根据这些信息生成一个指纹。虽然现代浏览器的默认安全设置会隐藏插件信息,但某些方法仍可以绕过这一限制。
如何使用浏览器指纹技术
使用 JavaScript 来获取浏览器指纹的方式有很多,这里详细讲解如何获取 Canvas 指纹、WebGL 指纹 和 AudioContext 指纹 的方法。每种方法都涉及通过 JavaScript 获取浏览器在特定环境下渲染的输出,并对其进行哈希处理,以生成一个唯一的标识符。
获取 Canvas 指纹
Canvas 指纹的原理是通过使用 HTML5 的 Canvas 元素绘制一些图形,然后提取其像素数据或哈希值。不同的设备、浏览器或图形配置会导致渲染输出的微小差异,从而可以用作指纹。
function getCanvasFingerprint() {
// 创建一个 Canvas 元素
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
// 绘制一些文本和图形
context.textBaseline = 'top';
context.font = "14px 'Arial'";
context.textBaseline = 'alphabetic';
context.fillStyle = '#f60';
context.fillRect(125, 1, 62, 20);
context.fillStyle = '#069';
context.fillText('Browser Fingerprint', 2, 15);
context.fillStyle = 'rgba(102, 204, 0, 0.7)';
context.fillText('Canvas Fingerprint', 4, 17);
// 获取 Canvas 数据的哈希值
const dataUrl = canvas.toDataURL();
let hash = 0;
for (let i = 0; i < dataUrl.length; i++) {
hash = (hash << 5) - hash + dataUrl.charCodeAt(i);
hash = hash & hash;
}
return hash.toString();
}
console.log('Canvas Fingerprint:', getCanvasFingerprint());在这个示例中,我们创建了一个 Canvas 元素,并在其中绘制一些文本和图形。然后,将渲染结果转为数据 URL 并生成哈希值,这个哈希值可以用作 Canvas 指纹。

获取 WebGL 指纹
WebGL 指纹通过获取浏览器对 WebGL 场景的渲染信息,例如支持的扩展、供应商和渲染器等属性来生成。
function getWebGLFingerprint() {
const canvas = document.createElement('canvas');
const gl = canvas.getContext('webgl') || canvas.getContext('experimental-webgl');
if (!gl) {
return null;
}
const debugInfo = gl.getExtension('WEBGL_debug_renderer_info');
const vendor = gl.getParameter(debugInfo.UNMASKED_VENDOR_WEBGL);
const renderer = gl.getParameter(debugInfo.UNMASKED_RENDERER_WEBGL);
// 收集 WebGL 参数
const webGLInfo = [
gl.getParameter(gl.VERSION),
gl.getParameter(gl.SHADING_LANGUAGE_VERSION),
gl.getParameter(gl.VENDOR),
vendor,
renderer,
];
// 对结果进行哈希处理
let hash = 0;
const str = webGLInfo.join(' ');
for (let i = 0; i < str.length; i++) {
hash = (hash << 5) - hash + str.charCodeAt(i);
hash = hash & hash;
}
return hash.toString();
}
console.log('WebGL Fingerprint:', getWebGLFingerprint());此示例中,我们通过 WebGL API 获取了渲染器和供应商的信息,并将其拼接后计算哈希值作为指纹。

什么是 FingerprintJS
FingerprintJS 是一个开源的浏览器指纹识别库,用于生成设备的唯一标识符(也叫做“指纹”)。它通过收集浏览器的各种特性和配置来创建一个相对唯一的标识符,从而在用户不使用 Cookies 或其他传统跟踪方式的情况下跟踪用户。这些特性包括浏览器的类型、版本、操作系统、屏幕分辨率、语言设置、时区等。
FingerprintJS 的工作原理是通过结合这些浏览器特性和硬件信息生成一个哈希值,这个哈希值就是所谓的“指纹”。这使得 FingerprintJS 特别适用于需要用户跟踪、安全验证、防欺诈的场景。与传统的 Cookie 跟踪相比,指纹识别更加难以检测和阻止,因为它不会在用户的设备上存储数据。
基本使用:通过 CDN 获取 Fingerprint
首先,通过 CDN 引入 FingerprintJS 4.x 版本,并在页面中获取浏览器的指纹。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>FingerprintJS 4.x 示例</title>
<!-- 引入 FingerprintJS 4.x 版本的 CDN -->
<script src="https://cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@4/dist/fp.min.js"></script>
</head>
<body>
<button onclick="generateFingerprint()">获取浏览器指纹</button>
<div id="fingerprintResult"></div>
<script>
function generateFingerprint() {
// 初始化 FingerprintJS
FingerprintJS.load()
.then((fp) => {
// 获取浏览器指纹
return fp.get();
})
.then((result) => {
// 提取指纹 ID
const visitorId = result.visitorId;
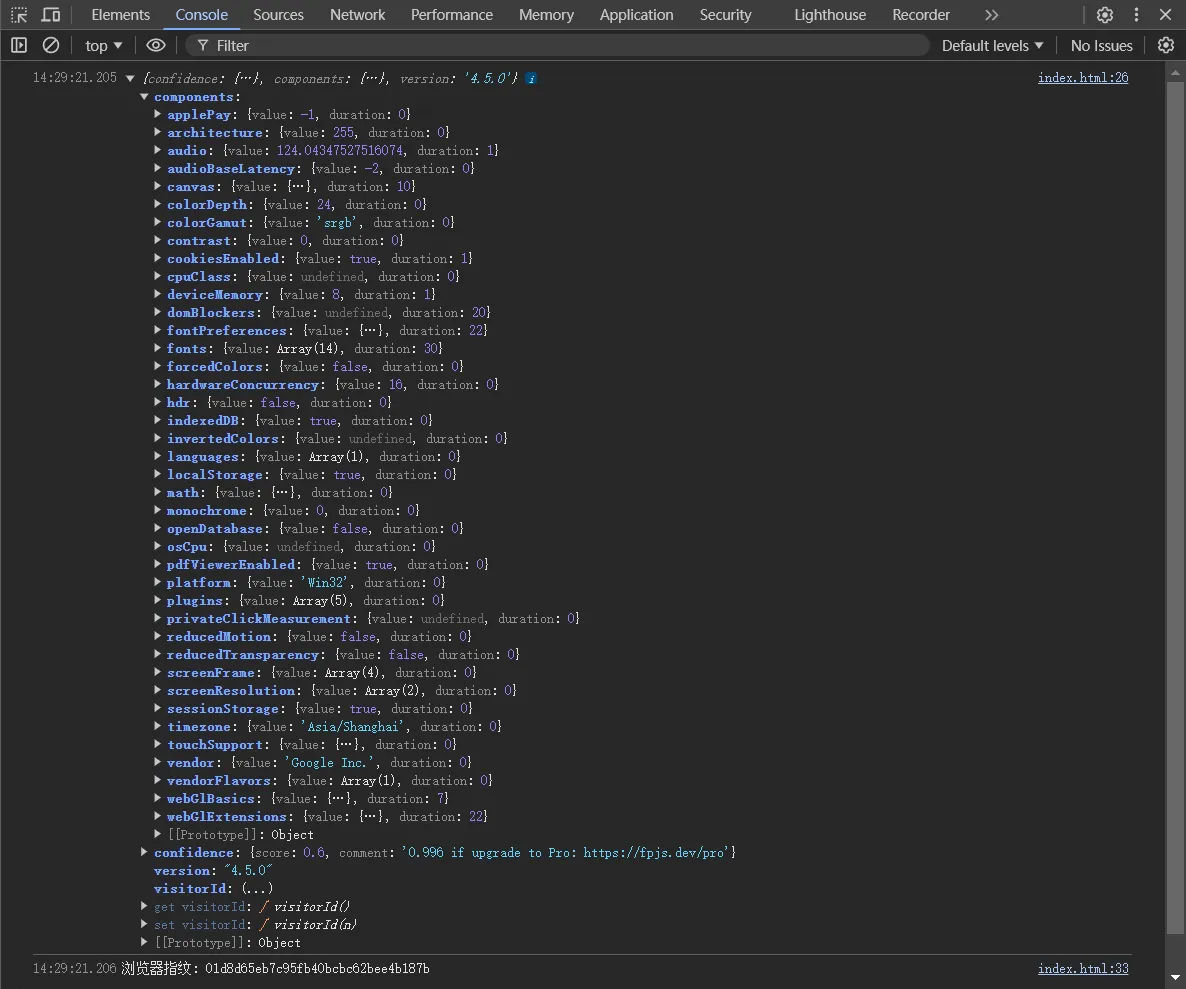
console.log(result);
// 显示在页面上
document.getElementById('fingerprintResult').innerText = `浏览器指纹: ${visitorId}`;
// 输出到控制台
console.log('浏览器指纹:', visitorId);
})
.catch((error) => {
console.error('生成指纹时出错:', error);
});
}
</script>
</body>
</html>
这些组件值是 FingerprintJS 用来生成浏览器指纹的基础。它们从不同的角度收集浏览器和设备信息,合并后形成唯一的指纹标识符(visitorId)。这个指纹可用于用户跟踪、安全验证、防欺诈等多种场景。
更多详细的使用方案可以参考 fingerprintjs 官方文档进行查阅。
总结
浏览器指纹是一种通过收集用户浏览器和设备特性来生成唯一标识符的技术,能够在无需存储数据的情况下跟踪用户。它通过分析 HTTP 头信息、屏幕分辨率、浏览器插件、Canvas 渲染等多种信息,来生成一个独特的“指纹”。这种技术常用于用户识别、安全验证和广告跟踪,具有隐蔽性强和难以阻止的特点。相比传统的 Cookie,浏览器指纹更难检测和防范,但也带来了隐私问题。