在前端开发中,我们经常会对 JavaScript / CSS 代码进行 压缩、混淆、打包 等操作以优化性能。这会让浏览器加载得更快,但也使调试变得困难——因为你看到的不是源码,而是一堆难懂的压缩代码。
Source Map 就是为了解决这个问题的,它是一个映射文件,用于将压缩/编译后的代码还原回原始源代码的位置,便于调试。
我们现在的 React 项目,使用的是 webpack 进行构建,有如下代码:
import React from 'react';
function App() {
console.log(moment);
return (
<div className="app">
<h1>React Webpack 应用</h1>
</div>
);
}
export default App;浏览器打开后的效果是这样的:

点击进入报错文件之后有这样的输出:

这根本没法找到具体位置以及原因,所以这个时候, Source Map 的作用就来了, Webpack 构建代码中,开启 Source Map :

配置完成之后我们重启浏览器,配置信息清晰可见:

这个时候我们就可以成功地定位到具体的报错位置了,这就是 Source Map 的作用。需要注意一点的是, Source Map 并不是 Webpack 特有的,其他打包工具同样支持 Source Map ,打包工具只是将 Source Map 这项技术通过配置化的方式引入进来。
Source Map 的作用
随着前端技术的发展,JavaScript 脚本的复杂度日益增加。为了提升性能与开发效率,现代前端项目往往会对源码进行一系列的构建和优化处理,使其更适合在生产环境中运行。这些处理通常包括以下几类:
- 代码压缩(Minification):通过去除空格、缩短变量名等方式,显著减小 JavaScript 文件体积,从而加快加载速度;
- 文件合并(Bundling):将多个模块或文件合并成一个或少量的文件,减少 HTTP 请求次数,提高页面加载效率;
- 编译(Transpilation):将高级语言(如 TypeScript、CoffeeScript)或下一代 JavaScript 语法(如 ES6+)编译成当前浏览器能够识别的标准 JavaScript 代码。
虽然这些操作提升了性能,但也带来了一个显著的问题:生成的生产代码与原始开发代码大相径庭,可读性大大降低。一旦发生错误或异常,调试就变得非常困难,因为错误信息指向的是构建后的代码,而非我们在开发中实际编写的源码。
这正是 Source Map 发挥作用的地方。
Source Map 是一种映射关系文件,它记录了 编译后代码与源代码之间的对应关系。借助 Source Map,我们可以:
- 在浏览器调试工具中,直接查看和断点调试源代码;
- 快速定位报错信息在源代码中的具体位置;
- 避免在生产环境中直接暴露源代码,同时仍然保留调试的能力。
结合前面的例子,即使我们对代码进行了打包和压缩,依然可以通过 Source Map 快速找到报错的源头,大大提升了调试效率和开发体验。
简而言之,Source Map 的核心价值就是在优化构建与高效调试之间架起一座桥梁,让我们能够既享受现代前端构建带来的性能提升,又不失调试和维护的便捷性。
Webpack 的 Source Map
前面我们已经说过,Source Map 并不是 Webpack 特有的产物,其他工具也有的,我们今天只了解 Webpack 的。
配置 Webpack 的 Source Map 很简单,只需要一个配置就可以了:
module.exports = {
devtool: 'source-map',
};Webpack 官网提出了多种选择供我们选择,如下表所示:
| 配置项 | ⚡ 构建性能 | ♻️ 重建性能 | 🏭 生产环境 | 🔍 映射质量 | 💬 备注 / 推荐用途 |
|---|---|---|---|---|---|
| none | 🚀 最快 | 🚀 最快 | ✅ 是 | ❌ 无 | 🚫 无调试信息,生产性能最佳 |
| eval | ⚡ 快 | 🚀 最快 | ❌ 否 | 🔧 生成代码 | ✅ 开发最快,调试差 |
| eval-cheap-source-map | 👍 一般 | ⚡ 快 | ❌ 否 | ⚠️ 转译后行级 | ⚖️ 调试性能折中 |
| eval-cheap-module-source-map | 🐢 慢 | ⚡ 快 | ❌ 否 | 📄 原始模块(行级) | 👍 推荐开发用 |
| eval-source-map | 🐌 最慢 | 👍 一般 | ❌ 否 | 🧭 原始源码(列级) | 🐞 精确调试最佳 |
| cheap-source-map | 👍 一般 | 🐢 慢 | ❌ 否 | ⚠️ 转译后行级 | 🧪 非模块开发可用 |
| cheap-module-source-map | 🐢 慢 | 🐢 慢 | ❌ 否 | 📄 原始模块(行级) | 📦 拆包调试使用 |
| source-map | 🐌 最慢 | 🐌 最慢 | ✅ 是 | 🧭 原始源码(列级) | 🧩 高质量调试(源码暴露) |
| inline-source-map | 🐌 最慢 | 🐌 最慢 | ❌ 否 | 🧭 原始源码(内联) | 📂 单文件发布可用 |
| inline-cheap-source-map | 👍 一般 | 🐢 慢 | ❌ 否 | ⚠️ 转译后行级 | 内联调试一般 |
| inline-cheap-module-source-map | 🐢 慢 | 🐢 慢 | ❌ 否 | 📄 原始模块(行级) | ⚖️ 内联模块映射 |
| eval-nosources-cheap-source-map | 👍 一般 | ⚡ 快 | ❌ 否 | 🚫 不含源码 | ⚠️ 映射但不含源码 |
| eval-nosources-cheap-module-source-map | 🐢 慢 | ⚡ 快 | ❌ 否 | 📄 无源码,仅原始行 | 安全性高的调试 |
| eval-nosources-source-map | 🐌 最慢 | 👍 一般 | ❌ 否 | 🧭 无源码但完整映射 | 本地调试或日志上报 |
| inline-nosources-cheap-source-map | 👍 一般 | 🐢 慢 | ❌ 否 | 🚫 不含源码 | 💡 内联无源码 |
| inline-nosources-cheap-module-source-map | 🐢 慢 | 🐢 慢 | ❌ 否 | 📄 原始模块行号 | 适用于仅错误追踪 |
| inline-nosources-source-map | 🐌 最慢 | 🐌 最慢 | ❌ 否 | 🧭 无源码 | 全功能但无源码 |
| nosources-cheap-source-map | 👍 一般 | 🐢 慢 | ❌ 否 | ⚠️ 转译后无源码 | 📉 上报堆栈用途 |
| nosources-cheap-module-source-map | 🐢 慢 | 🐢 慢 | ❌ 否 | 📄 原始模块(无源码) | ⚠️ 调试栈追踪 |
| nosources-source-map | 🐌 最慢 | 🐌 最慢 | ✅ 是 | 🧭 原始结构但无源码 | ✅ 生产上报错误推荐 |
| hidden-source-map | 🐌 最慢 | 🐌 最慢 | ✅ 是 | 🧭 不暴露源码但保留映射 | 🔐 推荐用于生产错误上报 |
| hidden-cheap-source-map | 👍 一般 | 🐢 慢 | ❌ 否 | ⚠️ 转译后无引用 | 📂 安全上报使用 |
| hidden-cheap-module-source-map | 🐢 慢 | 🐢 慢 | ❌ 否 | 📄 原始模块行级,无引用 | ⚖️ 平衡调试与隐私 |
| hidden-nosources-source-map | 🐌 最慢 | 🐌 最慢 | ✅ 是 | 🧭 原始映射,无源码也无引用 | ✅ 极致安全错误上报 |
| hidden-nosources-cheap-source-map | 👍 一般 | 🐢 慢 | ❌ 否 | ⚠️ 无源码、无引用 | 🔐 最安全简版调试 |
| hidden-nosources-cheap-module-source-map | 🐢 慢 | 🐢 慢 | ❌ 否 | 📄 原始模块(无源码) | 📉 不泄露任何信息 |
常见的环境搭配主要以下几个选择:
| 场景 | 推荐配置 |
|---|---|
| 🚀 快速开发 | eval / eval-cheap-module-source-map |
| 🐞 高质量调试开发 | eval-source-map |
| 🏭 生产打包安全上线 | hidden-source-map 或 nosources-source-map |
| 🔐 不允许源码泄露 | none / hidden-nosources-source-map |
Source Map 的工作原理
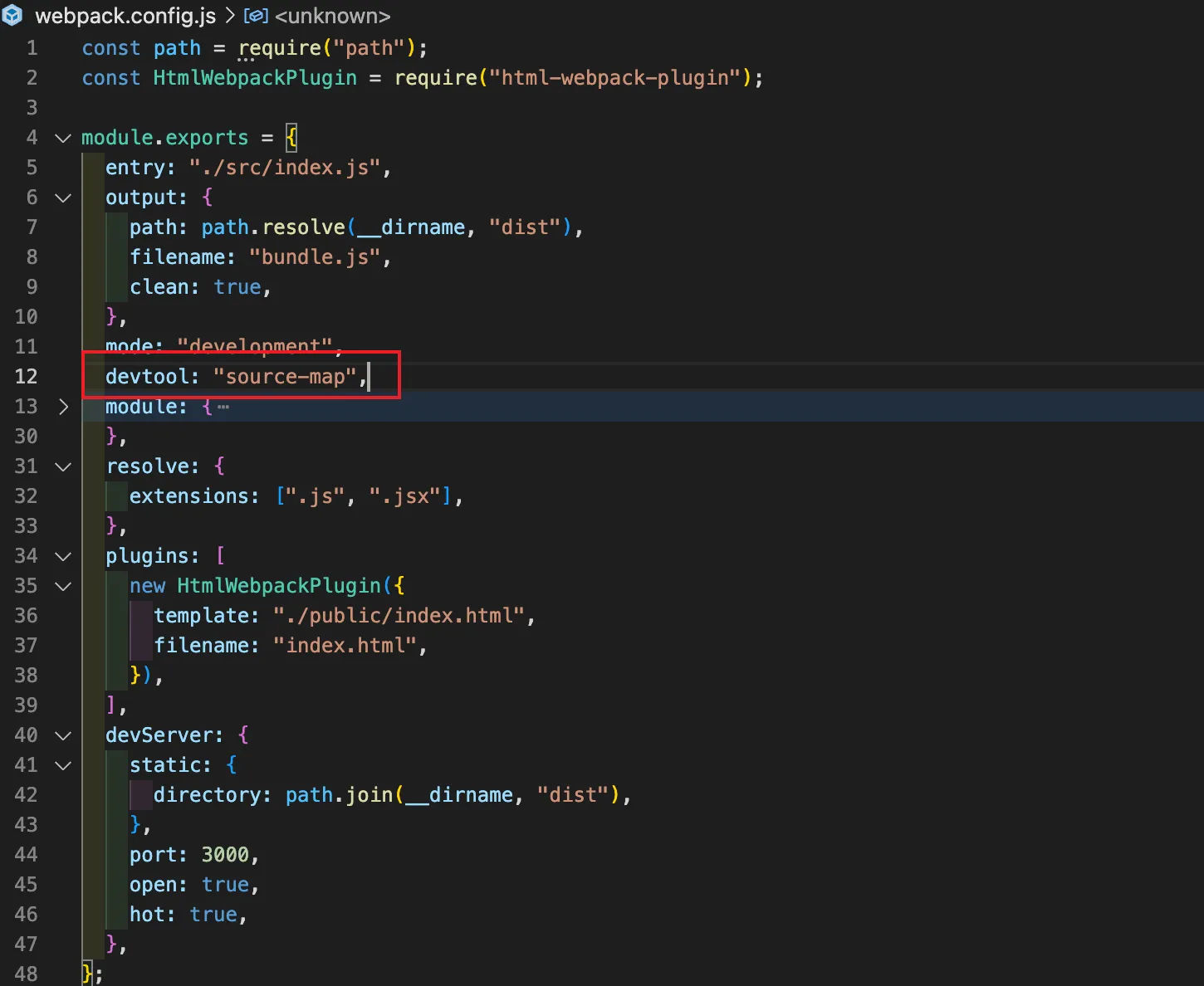
首先我们有这样的 Webpack 配置:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
clean: true,
},
mode: 'production',
devtool: 'source-map',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html',
filename: 'index.html',
minify: true,
}),
],
optimization: {
minimize: true,
},
};并编写这样的 js 代码,如下:
// 简单计数器功能
document.addEventListener('DOMContentLoaded', () => {
const counterElement = document.getElementById('counter');
const incrementButton = document.getElementById('increment');
let count = 0;
incrementButton.addEventListener('click', () => {
count++;
counterElement.textContent = count;
console.log(`计数器已增加到: ${count}`);
});
console.log('应用已加载完成!');
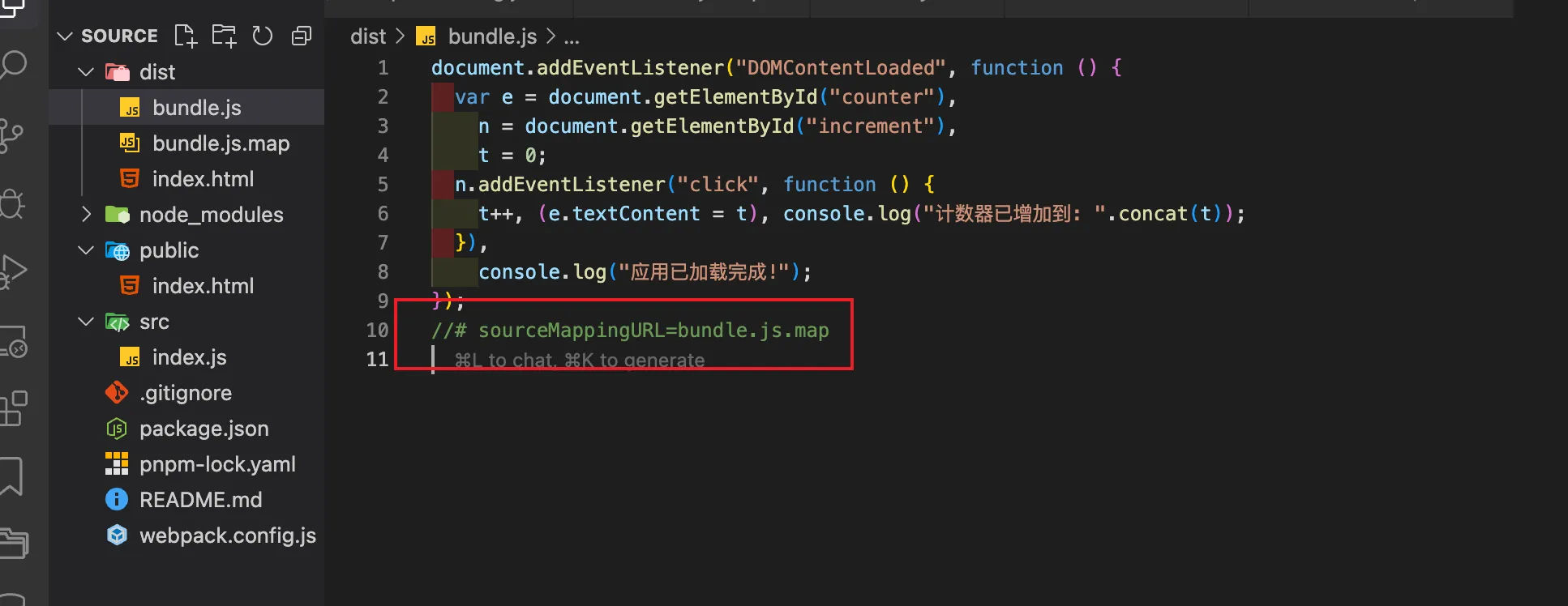
});它是一个简单的计数器功能,我们执行构建,它会生成这样的文件格式:

我们可以看到尾部有这样的注释:
//# sourceMappingURL=bundle.js.map这是一个 魔法注释(magic comment),它告诉浏览器(或任何支持 Source Map 的工具)💬, 这份 JavaScript 文件有对应的 Source Map,它的位置是 bundle.js.map,请加载它以便调试。
所以当浏览器看到这行注释之后,会尝试去请求对应的 Map 文件,然后使用该 .map 文件中的信息,进行还原、映射和调试。
以浏览器为例,比如你打开 Chrome DevTools 并访问压缩后的 JS 文件 bundle.js:
-
浏览器读取
bundle.js文件内容 -
发现文件尾部有:
//# sourceMappingURL=bundle.js.map -
浏览器自动请求:
<当前目录>/bundle.js.map -
加载这个
.map文件,读取字段:-
"sources":原始源码路径 -
"mappings":位置映射关系 -
"sourcesContent":源码内容 -
"names":标识符
-
-
显示源码视图,并让你在未压缩代码上断点调试
map 有两种格式可用:
第一种是外部文件(常见 ✅)
//# sourceMappingURL=bundle.js.map表示 map 文件是一个独立的外部文件。
浏览器就会发送 HTTP 请求去拿这个文件。
第二种是内联模式(base64 方式)
//# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJma...表示将
.map内容 直接内嵌 到脚本文件中,适合小文件或临时调试。
优点是无需额外加载文件,缺点是文件会变大。
Source Map 文件详解
我们刚才的这些代码中,打包出来的 .map 文件是这样的:
{
"version": 3,
"file": "bundle.js",
"mappings": "AACAA,SAASC,iBAAiB,oBAAoB,WAC5C,IAAMC,EAAiBF,SAASG,eAAe,WACzCC,EAAkBJ,SAASG,eAAe,aAE5CE,EAAQ,EAEZD,EAAgBH,iBAAiB,SAAS,WACxCI,IACAH,EAAeI,YAAcD,EAC7BE,QAAQC,IAAI,YAADC,OAAaJ,GAC1B,IAEAE,QAAQC,IAAI,WACd",
"sources": ["webpack://webpack-simple-demo/./src/index.js"],
"sourcesContent": [
"// 简单计数器功能\ndocument.addEventListener(\"DOMContentLoaded\", () => {\n const counterElement = document.getElementById(\"counter\");\n const incrementButton = document.getElementById(\"increment\");\n\n let count = 0;\n\n incrementButton.addEventListener(\"click\", () => {\n count++;\n counterElement.textContent = count;\n console.log(`计数器已增加到: ${count}`);\n });\n\n console.log(\"应用已加载完成!\");\n});\n"
],
"names": [
"document",
"addEventListener",
"counterElement",
"getElementById",
"incrementButton",
"count",
"textContent",
"console",
"log",
"concat"
],
"sourceRoot": ""
}我们将对这些字段逐个解释:
-
"version": 3:🔢 当前 Source Map 使用的规范版本,必须是 3,浏览器只支持这个版本。 -
“file”: “bundle.js”:🗂️ 指当前这个 Source Map 所对应的打包后 JS 文件名,让调试器知道这是哪段代码的映射。
-
“sources”:原始源码的路径
["webpack://webpack-simple-demo/./src/index.js"]映射的是从哪来的源码。这个路径是虚拟的调试路径,带有 webpack 协议前缀 webpack://,说明是打包工具生成的。"./src/index.js" 就是你写的源文件路径。
- “sourcesContent”:源码内容
['// 简单计数器功能\ndocument.addEventListener("DOMContentLoaded", () => {\n...'];原始源码的内容,直接内嵌在 map 文件中,DevTools 通过这个字段,就算服务器上没有源码文件,也能展示完整源码。
- “names”:使用的标识符(变量、函数名)
["document", "addEventListener", "counterElement", "getElementById", ...]是一个索引表,记录了压缩后可能被混淆的变量名,在 mappings 里会通过索引引用这个数组。
- “sourceRoot”: 🌳 表示所有 sources 的公共路径前缀,通常为空,如果设置为 “src”,表示实际路径是 “src” + sources[n]。
mapping 的内容太多,我们可以单独抽离一个章节来单独讲解。
mapping
我们现在这个 .map 文件,里面有个看起来像乱码的东西:
"mappings": "AACAA,SAASC,iBAAiB,oBA..."你可能心想:这 TM 是啥?是压缩过的变量名?还是火星文?
其实它是个位置地图,告诉浏览器:“你看到的这段压缩代码,其实原来是在 index.js 的第几行第几列,用的是哪个变量名”。
我们要记录这些信息:
-
打包后代码的:第几行第几列
-
原始代码的:第几行第几列
-
哪个源文件(如果你有多个)
-
还可能有:变量名(用的是哪个
names[]数组里的东西)
看着挺多对吧?但我们不能把它都明晃晃写进去,因为那样 map 文件太大了!
于是有了两个神器:
工具一:VLQ 编码 — 就是“只存差值 + 压缩成整数”
想象一下 👇
📍 我们不是每次都记 “第 15 行第 20 列”,而是说:
“比上次多了 1 行、少了 3 列”
这样是不是节省了?—— 这就叫差值编码!
接着再把这些差值压缩成整数,然后用下面这个方法转成字符。
工具二:Base64 编码 — 把数字变成字符,短又快!
在 Source Map 里,我们用了一套专属的 64 个字符:
A-Z → 0-25
a-z → 26-51
0-9 → 52-61
+ → 62
/ → 63所以,比如:
-
0 → A -
1 → B -
2 → C -
10 → K -
63 → /
所以你看到的 "AACAA",其实是几个小整数(差值)变成的字母组合!
🤔 那这个 AACAA 是啥意思?
我们来手动解一下它!拆成 Base64 字符 → 对应数字:
| 字符 | Base64 值 |
|---|---|
| A | 0 |
| A | 0 |
| C | 2 |
| A | 0 |
| A | 0 |
这 5 个数字,就是这个映射点的全部信息。代表:
“这段压缩代码的 第 0 列,来源于源文件 0 的 第 2 行、第 0 列,并且用的是
names[0]这个变量名”
就是这个意思 👇:
-
📦 打包后文件:第 1 行 第 0 列
-
📄 原始文件:第 2 行 第 0 列
-
📛 用的变量名:“document”
💡 换种说法:mappings 就像地图导航压缩包!你可以想象:
-
每段
AACAA、SAASC就是一个“导航标记” -
它说:“你现在这段代码,看着像乱码,但其实是你写的第几行第几列的东西”
压缩方式就像淘宝快递的取件码,把一堆地址信息塞进几位字符里。
🧪 我们再举个完整例子吧!
mappings: 'AACAA,SAASC,iBAAiB';我们拆一下:
-
AACAA→ 表示document在第 2 行 -
SAASC→ 表示addEventListener在下一行第几列 -
iBAAiB→ 表示getElementById、counterElement等也跟着来了
每一个段落其实都在指向你的源码,并把变量名对应到 names[] 数组。
🧩 最终浏览器 DevTools 会:
-
加载
bundle.js -
看到底部的
//# sourceMappingURL=bundle.js.map -
读到
mappings字符串,解码成“导航点” -
再结合
sourcesContent还原你写的源码 -
你就能看到熟悉的:
console.log(`计数器已增加到: ${count}`);而不是压缩后的:
console.log(`计数器已增加到: ${a}`);
总结一句人话就是 Source Map 就像一个导航压缩包,用一堆字符(比如 AACAA)把你写的第几行第几个变量,标记成压缩代码的位置,调试器解开它,你才能看到熟悉的代码界面!
总结
Source Map 是一种用来“还原源码位置”的技术,它记录了打包或压缩后的代码与原始代码之间的映射关系,让你在浏览器调试时能看到你真正写的代码。
它的核心是 mappings 字段,这一段内容通过 VLQ + Base64 编码,把每个压缩后代码的位置对应到源码中的行列、变量名等。
浏览器通过读取 JS 文件中的注释 //# sourceMappingURL=xxx.map,去加载 .map 文件,并借此实现源码级调试、断点、错误定位等功能。
有些 Source Map 是 外部文件(推荐用于生产),也可以设置为 内联模式(Base64 编码内嵌在 JS 文件中,适合开发调试)。借助 Source Map,我们既能保留打包带来的性能提升,又不牺牲调试体验,是前端开发中非常重要的一环。